MacBook Pro 13-inch 2013を使い始めて7年こんなに長持ちしてくれたパソコンは無かったです。
Apple信者ではないのですが(スマホはandroid使ってます)、windowsが一番安定して動くのがMacBookっていう記事を読んで、7年前にMac購入を決めました。
VMwareにwindowsインストールしてOffice使ったりしていました。
気に入って使っていたんですが、画面のコーティング剥がれて見にくかったり、底が膨らんでカタカタするようになってきたので、買い替えを検討していました。

そしたら何やら新しいM1チップ搭載のMacBook Proが出て性能がめっちゃ上がってるらしい。(発表前に買わなくて良かった!!)
YouTubeでレビュー見ても良さげなのでポチりました。
11月20日にApple Storeで注文して12月8日に届きました。

古いMacから新しいMacへは移行アシスタント使わずに必要な物だけ入れるようにしました。
折角新しい環境になるので使わないアプリやデータはさようなら、古いMacは長女の練習台になる予定。
新しいMacにした設定
・Wifiの設定
・Touch IDに指紋登録
・セキュリティソフトのインストール
Big Surに対応しているか確認したほうがいいです、普通に入れようとしたらエラーになりました。
・Chromeブラウザのインストール
ブックマークはスマホとも連動させているので必須
Googleアカウント設定すれば、必要な事ほとんど出来るようになりました。
・DropBoxのインストール
必要最低限のデータはドロップボックスで管理
・フォントのインストール

USBメモリーで古いMacから移行
・Officeアプリのインストール
前のMacはWindows用使っていたが、今回はMac用をインストール。
もし互換性の問題があれば嫁のWindows借りる予定です。
新しいMacBook Proの問題点
M1チップのMacBook ProにはThunderbolt / USB 4ポートが2個しかありません。
一つは充電用に利用したとすると、USB-C形状のポートしか残りません。
このままでは、USB typeAの外付けHDDやカメラの画像取り込み等が出来ません。
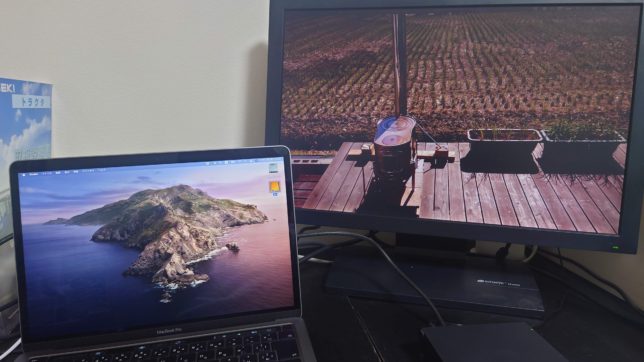
そこでこれを購入、充電、外付けHDD、デュアルモニタ、スマホの充電とメチャメチャ便利です。
![USB C ハブ、Fansbe 9 in 1 USB Type C 変換 USB-C ハブ [HDMIアダプター、4 K HDMI、VGA、3 USB 3.0、SD/TFカード・リーダー、3.5 MMAUIOポート、TypeC PDポート], Dock互換アップルMacBook Pro 2016 / 2017 / 2018 / 2019のusb type c ハブ多機能アダプター、Macbook Pro TypeCハブに適しています](https://p-jisoku.com/wp/wp-content/uploads/2020/12/DSC_0431-644x362.jpg)
アマゾンで9 in 1 USB Cハブマルチポートアダプターを見る
USB typeA、HDMI、VGA、SD、micro SD、USB-C等使えて便利。
VGA使えるので、余っていたモニタをつないでデュアルモニタにしました。

古いモニタなのでMacと見比べると色も文字の読みやすさも全然違います。
いずれ、retina表示出来るような4Kモニタが欲しいです。
M1チップのMacBook Proを購入した結論
起動も早いし、動画編集もしやすくなり大満足です。
長女にも学割価格で購入出来る年齢になればMacBook Airを買うように進めています。